秘密内幕~女警的反击~的解释是什么
2017年11月22日起在《Morning》上连载,2018年4月23日起在网络漫画平台Comic DAYS上连载。作者泰三子曾经当过女警。
本作获2020年度小学馆漫画奖一般部门奖。
剧情简介
“警察什么的,我不干了!”
受父亲的影响希望当上公务员追求稳定生活,不断参加考试但最后只考上警察的川合麻依,
对警察这个明明是地方公务员,但是却极为不稳定的工作感到绝望。
“要是早知道工作这么繁重还要被人讨厌的话,我绝对不会当警察的!”
紧握着辞职信,决心走第二人生的川合说道。
但是这天,派出所正好来了一位新的指导员警——本来已经成为刑警,但是出了问题又被调回派出所的藤巡查部长,
让冈岛县警(主要是男性)绝望的二人组就此诞生!
以新人警察——川合和原刑事科的王牌——藤为中心,由极具个性和魅力的警察们掀起的,
笑,惊讶,时常让人流泪的工作喜剧,现在拉开帷幕!
登场人物
主要角色
.mw-parser-output .hover-change,.mw-parser-output .hover-remote{position:relative;display:inline-block;transition:opacity 0.5s linear}.mw-parser-output .hover-change-before,.mw-parser-output .hover-change-after,.mw-parser-output .hover-remote-target{transition:inherit}.mw-parser-output .hover-change-after,.mw-parser-output .hover-remote-target{opacity:0;position:absolute;top:0;left:0}.mw-parser-output .hover-remote-target{left:100%}.mw-parser-output .hover-change-after[style^="right:"],.mw-parser-output .hover-change-after[style*=" right:"],.mw-parser-output .hover-remote-after[style^="right:"],.mw-parser-output .hover-remote-after[style*=" right:"]{left:initial}.mw-parser-output .hover-change-after[style^="bottom:"],.mw-parser-output .hover-change-after[style*=" bottom:"],.mw-parser-output .hover-remote-after[style^="bottom:"],.mw-parser-output .hover-remote-after[style*=" bottom:"]{top:initial}.mw-parser-output .hover-change-after:hover,.mw-parser-output .hover-remote-target{opacity:0;margin-left:-9999px}.mw-parser-output .hover-tab-mode{position:relative;transition:none}.mw-parser-output .hover-tab-mode .hover-remote{transition:inherit;position:static}.mw-parser-output .hover-change.flash:hover .hover-change-before{margin-left:-9999px}.mw-parser-output .hover-change:hover>.hover-change-before,.mw-parser-output .hover-remote>.hover-remote-target,.mw-parser-output .hover-change:hover>a>.hover-change-before,.mw-parser-output .hover-remote>a>.hover-remote-target{opacity:0}.mw-parser-output .hover-change:hover>.hover-change-after,.mw-parser-output .hover-remote:hover>.hover-remote-target,.mw-parser-output .hover-change:hover>a>.hover-change-after,.mw-parser-output .hover-remote:hover>a>.hover-remote-target{opacity:1;margin-left:initial}.mw-parser-output [class*="hovers-"]{display:inline-block;box-shadow:0 0 1px rgba(0,0,0,0);transform:perspective(1px)translateZ(0);vertical-align:middle;transition-duration:0.25s;transition-property:all}.mw-parser-output .hovers-rotate-shrink{transition-duration:0.5s;transform:rotate(0)scale(0.75)}.mw-parser-output .hovers-rotate-shrink:hover{transform:rotate(360deg)scale(1)}.mw-parser-output .hovers-rotate-shrink-reverse{transition-duration:0.5s;transform:rotate(360deg)scale(0.75)}.mw-parser-output .hovers-rotate-shrink-reverse:hover{transform:rotate(0)scale(1)}.mw-parser-output .hovers-rotate,.mw-parser-output .hovers-rotate-reverse:hover{transition-duration:0.5s;transform:rotate(0)}.mw-parser-output .hovers-rotate-reverse,.mw-parser-output .hovers-rotate:hover{transition-duration:0.5s;transform:rotate(360deg)}.mw-parser-output .hovers-fade-deep,.mw-parser-output .hovers-fade,.mw-parser-output .hovers-fade-shallow{opacity:1}.mw-parser-output .hovers-fade-deep:hover,.mw-parser-output .hovers-fade-deep.active{opacity:0.35}.mw-parser-output .hovers-fade:hover,.mw-parser-output .hovers-fade.active{opacity:0.5}.mw-parser-output .hovers-fade-shallow:hover,.mw-parser-output .hovers-fade-shallow.active{opacity:0.75}.mw-parser-output .hovers-bloom-deep{opacity:0.35}.mw-parser-output .hovers-bloom{opacity:0.5}.mw-parser-output .hovers-bloom-shallow{opacity:0.75}.mw-parser-output .hovers-bloom-deep:hover,.mw-parser-output .hovers-bloom-deep.active,.mw-parser-output .hovers-bloom:hover,.mw-parser-output .hovers-bloom.active,.mw-parser-output .hovers-bloom-shallow:hover,.mw-parser-output .hovers-bloom-shallow.active{opacity:1}.mw-parser-output .hovers-grow-deep,.mw-parser-output .hovers-grow,.mw-parser-output .hovers-grow-shallow{transform:scale(1)}.mw-parser-output .hovers-grow-deep:hover,.mw-parser-output .hovers-grow-deep.active{transform:scale(1.5)}.mw-parser-output .hovers-grow:hover,.mw-parser-output .hovers-grow.active{transform:scale(1.25)}.mw-parser-output .hovers-grow-shallow:hover,.mw-parser-output .hovers-grow-shallow.active{transform:scale(1.1)}.mw-parser-output .hovers-shrink-deep:hover,.mw-parser-output .hovers-shrink-deep.active,.mw-parser-output .hovers-shrink:hover,.mw-parser-output .hovers-shrink.active,.mw-parser-output .hovers-shrink-shallow:hover,.mw-parser-output .hovers-shrink-shallow.active{transform:scale(1)}.mw-parser-output .hovers-shrink-deep{transform:scale(0.5)}.mw-parser-output .hovers-shrink{transform:scale(0.75)}.mw-parser-output .hovers-shrink-shallow{transform:scale(0.9)}@keyframes shake-flexible{25%{transform:translateX(-0.0625em)}50%{transform:translateX(0.0625em)}75%{transform:translateX(-0.0625em)}}.mw-parser-output .hovers-shake-flexible:hover,.mw-parser-output .hovers-shake-flexible.active{animation:shake-flexible 0.5s ease-out}@keyframes shake{25%{transform:translateX(-8px)}50%{transform:translateX(8px)}75%{transform:translateX(-8px)}}.mw-parser-output .hovers-shake:hover,.mw-parser-output .hovers-shake.active{animation:shake 0.5s ease-out}@keyframes bounce-flexible{25%{transform:translateY(-0.0625em)}50%{transform:translateY(0.0625em)}75%{transform:translateY(-0.0625em)}}.mw-parser-output .hovers-bounce-flexible:hover,.mw-parser-output .hovers-bounce-flexible.active{animation:bounce-flexible 0.5s ease-out}@keyframes bounce{25%{transform:translateY(-8px)}50%{transform:translateY(8px)}75%{transform:translateY(-8px)}}.mw-parser-output .hovers-bounce:hover,.mw-parser-output .hovers-bounce.active{position:relative;left:0;animation:bounce 0.5s ease-out}@keyframes swing{20%{transform:rotate3d(0,0,1,10deg)}40%{transform:rotate3d(0,0,1,-10deg)}60%{transform:rotate3d(0,0,1,5deg)}80%{transform:rotate3d(0,0,1,-5deg)}to{transform:rotate3d(0,0,1,0deg)}}.mw-parser-output .hovers-swing{transform-origin:top center}.mw-parser-output .hovers-swing:hover,.mw-parser-output .hovers-swing.active{animation:swing 0.75s ease-out}@keyframes pulse-grow{to{transform:scale(1.1)}}.mw-parser-output .hovers-pulse-grow:hover,.mw-parser-output .hovers-pulse-grow.active{animation:pulse-grow 0.5s linear infinite alternate}@keyframes pulse-shrink{to{transform:scale(0.9)}}.mw-parser-output .hovers-pulse-shrink:hover,.mw-parser-output .hovers-pulse-shrink.active{animation:pulse-shrink 0.5s linear infinite alternate}@keyframes push{50%{transform:scale(0.8)}}.mw-parser-output .hovers-push:hover,.mw-parser-output .hovers-push.active{animation:push 0.3s linear}@keyframes pop{50%{transform:scale(1.2)}}.mw-parser-output .hovers-pop:hover,.mw-parser-output .hovers-pop.active{animation:pop 0.3s linear}.mw-parser-output .hovers-bounce-in:hover,.mw-parser-output .hovers-bounce-in.active{transform:scale(1.2);transition-duration:0.5s;transition-timing-function:cubic-bezier(0.47,2.02,0.31,-0.36)}.mw-parser-output .hovers-bounce-out:hover,.mw-parser-output .hovers-bounce-out.active{transform:scale(0.8);transition-duration:0.5s;transition-timing-function:cubic-bezier(0.47,2.02,0.31,-0.36)}.mw-parser-output .hovers-tilt:hover,.mw-parser-output .hovers-tilt.active{transition-duration:0.3s;transform:rotate(4deg)}.mw-parser-output .hovers-grow-rotate:hover,.mw-parser-output .hovers-grow-rotate.active{transition-duration:0.3s;transform:scale(1.1)rotate(4deg)}.mw-parser-output .hovers-float:hover,.mw-parser-output .hovers-float.active{transition-duration:0.3s;transition-timing-function:ease-out;transform:translateY(-8px)}.mw-parser-output .hovers-sink:hover,.mw-parser-output .hovers-sink.active{transition-duration:0.3s;transition-timing-function:ease-out;transform:translateY(8px)}@keyframes bob{0%{transform:translateY(-10px)}50%{transform:translateY(-5px)}100%{transform:translateY(-10px)}}@keyframes bob-float{100%{transform:translateY(-10px)}}.mw-parser-output .hovers-bob:hover,.mw-parser-output .hovers-bob.active{animation-name:bob-float,bob;animation-duration:0.3s,1.5s;animation-delay:0s,0.3s;animation-timing-function:ease-out,ease-in-out;animation-iteration-count:1,infinite;animation-fill-mode:forwards;animation-direction:normal,alternate}@keyframes hang{0%{transform:translateY(10px)}50%{transform:translateY(5px)}100%{transform:translateY(10px)}}@keyframes hang-sink{100%{transform:translateY(10px)}}.mw-parser-output .hovers-hang:hover,.mw-parser-output .hovers-hang.active{animation-name:hang-sink,hang;animation-duration:0.3s,1.5s;animation-delay:0s,0.3s;animation-timing-function:ease-out,ease-in-out;animation-iteration-count:1,infinite;animation-fill-mode:forwards;animation-direction:normal,alternate}.mw-parser-output .hovers-skew:hover,.mw-parser-output .hovers-skew.active{transform:skew(-10deg)}.mw-parser-output .hovers-skew-forward{transform-origin:0 100%}.mw-parser-output .hovers-skew-forward:hover,.mw-parser-output .hovers-skew-forward.active{transform:skew(-10deg)}.mw-parser-output .hovers-skew-backward{transform-origin:0 100%}.mw-parser-output .hovers-skew-backward:hover,.mw-parser-output .hovers-skew-backward.active{transform:skew(10deg)}@keyframes wobble-vertical{16.65%{transform:translateY(8px)}33.3%{transform:translateY(-6px)}49.95%{transform:translateY(4px)}66.6%{transform:translateY(-2px)}83.25%{transform:translateY(1px)}100%{transform:translateY(0)}}.mw-parser-output .hovers-wobble-vertical:hover,.mw-parser-output .hovers-wobble-vertical.active{animation-name:wobble-vertical;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-horizontal{16.65%{transform:translateX(8px)}33.3%{transform:translateX(-6px)}49.95%{transform:translateX(4px)}66.6%{transform:translateX(-2px)}83.25%{transform:translateX(1px)}100%{transform:translateX(0)}}.mw-parser-output .hovers-wobble-horizontal:hover,.mw-parser-output .hovers-wobble-horizontal.active{animation-name:wobble-horizontal;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-to-bottom-right{16.65%{transform:translate(8px,8px)}33.3%{transform:translate(-6px,-6px)}49.95%{transform:translate(4px,4px)}66.6%{transform:translate(-2px,-2px)}83.25%{transform:translate(1px,1px)}100%{transform:translate(0,0)}}.mw-parser-output .hovers-wobble-to-bottom-right:hover,.mw-parser-output .hovers-wobble-to-bottom-right.active{animation-name:wobble-to-bottom-right;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-to-top-right{16.65%{transform:translate(8px,-8px)}33.3%{transform:translate(-6px,6px)}49.95%{transform:translate(4px,-4px)}66.6%{transform:translate(-2px,2px)}83.25%{transform:translate(1px,-1px)}100%{transform:translate(0)}}.mw-parser-output .hovers-wobble-to-top-right:hover,.mw-parser-output .hovers-wobble-to-top-right.active{animation-name:wobble-to-top-right;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-top{16.65%{transform:skew(-12deg)}33.3%{transform:skew(10deg)}49.95%{transform:skew(-6deg)}66.6%{transform:skew(4deg)}83.25%{transform:skew(-2deg)}100%{transform:skew(0)}}.mw-parser-output .hovers-wobble-top{transform-origin:0 100%}.mw-parser-output .hovers-wobble-top:hover,.mw-parser-output .hovers-wobble-top.active{animation-name:wobble-top;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-bottom{16.65%{transform:skew(-12deg)}33.3%{transform:skew(10deg)}49.95%{transform:skew(-6deg)}66.6%{transform:skew(4deg)}83.25%{transform:skew(-2deg)}100%{transform:skew(0)}}.mw-parser-output .hovers-wobble-bottom{transform-origin:100%0}.mw-parser-output .hovers-wobble-bottom:hover,.mw-parser-output .hovers-wobble-bottom.active{animation-name:wobble-bottom;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes wobble-skew{16.65%{transform:skew(-12deg)}33.3%{transform:skew(10deg)}49.95%{transform:skew(-6deg)}66.6%{transform:skew(4deg)}83.25%{transform:skew(-2deg)}100%{transform:skew(0)}}.mw-parser-output .hovers-wobble-skew:hover,.mw-parser-output .hovers-wobble-skew.active{animation-name:wobble-skew;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1}@keyframes buzz{50%{transform:translateX(3px)rotate(2deg)}100%{transform:translateX(-3px)rotate(-2deg)}}.mw-parser-output .hovers-buzz:hover,.mw-parser-output .hovers-buzz.active{animation-name:buzz;animation-duration:0.15s;animation-timing-function:linear;animation-iteration-count:infinite}@keyframes buzz-out{10%{transform:translateX(3px)rotate(2deg)}20%{transform:translateX(-3px)rotate(-2deg)}30%{transform:translateX(3px)rotate(2deg)}40%{transform:translateX(-3px)rotate(-2deg)}50%{transform:translateX(2px)rotate(1deg)}60%{transform:translateX(-2px)rotate(-1deg)}70%{transform:translateX(2px)rotate(1deg)}80%{transform:translateX(-2px)rotate(-1deg)}90%{transform:translateX(1px)rotate(0)}100%{transform:translateX(-1px)rotate(0)}}.mw-parser-output .hovers-buzz-out:hover,.mw-parser-output .hovers-buzz-out.active{animation-name:buzz-out;animation-duration:0.75s;animation-timing-function:linear;animation-iteration-count:1}.mw-parser-output .hovers-forward:hover,.mw-parser-output .hovers-forward.active{transform:translateX(8px)}.mw-parser-output .hovers-backward:hover,.mw-parser-output .hovers-backward.active{transform:translateX(-8px)}.mw-parser-output .hovers-top,.mw-parser-output .hovers-left,.mw-parser-output .hovers-bottom,.mw-parser-output .hovers-right{transition:all 0.5s}.mw-parser-output .hovers-top:hover,.mw-parser-output .hovers-top.active{transform:translateY(-0.0625em)}.mw-parser-output .hovers-left:hover,.mw-parser-output .hovers-left.active{transform:translateX(-0.0625em)}.mw-parser-output .hovers-bottom:hover,.mw-parser-output .hovers-bottom.active{transform:translateY(0.0625em)}.mw-parser-output .hovers-right:hover,.mw-parser-output .hovers-right.active{transform:translateX(0.0625em)}.mw-parser-output .hovers-blur,.mw-parser-output .hovers-blur-reverse,.mw-parser-output .hovers-brightness,.mw-parser-output .hovers-brightness-reverse,.mw-parser-output .hovers-contrast,.mw-parser-output .hovers-contrast-reverse,.mw-parser-output .hovers-grayscale,.mw-parser-output .hovers-grayscale-reverse,.mw-parser-output .hovers-invert,.mw-parser-output .hovers-invert-reverse,.mw-parser-output .hovers-saturate,.mw-parser-output .hovers-saturate-reverse,.mw-parser-output .hovers-sepia,.mw-parser-output .hovers-sepia-reverse,.mw-parser-output .hovers-hue-rotate,.mw-parser-output .hovers-hue-rotate-reverse{transition-duration:0.75s}.mw-parser-output .hovers-blur:hover,.mw-parser-output .hovers-blur.active,.mw-parser-output .hovers-brightness:hover,.mw-parser-output .hovers-brightness.active,.mw-parser-output .hovers-contrast:hover,.mw-parser-output .hovers-contrast.active,.mw-parser-output .hovers-grayscale:hover,.mw-parser-output .hovers-grayscale.active,.mw-parser-output .hovers-invert:hover,.mw-parser-output .hovers-invert.active,.mw-parser-output .hovers-saturate:hover,.mw-parser-output .hovers-saturate.active,.mw-parser-output .hovers-sepia:hover,.mw-parser-output .hovers-sepia.active,.mw-parser-output .hovers-hue-rotate:hover,.mw-parser-output .hovers-hue-rotate.active{filter:initial}.mw-parser-output .hovers-blur{filter:blur(5px)}.mw-parser-output .hovers-blur-reverse:hover,.mw-parser-output .hovers-blur-reverse.active{filter:blur(5px)}.mw-parser-output .hovers-brightness{filter:brightness(50%)}.mw-parser-output .hovers-brightness-reverse:hover,.mw-parser-output .hovers-brightness-reverse.active{filter:brightness(50%)}.mw-parser-output .hovers-contrast{filter:contrast(50%)}.mw-parser-output .hovers-contrast-reverse:hover,.mw-parser-output .hovers-contrast-reverse.active{filter:contrast(50%)}.mw-parser-output .hovers-grayscale{filter:grayscale(100%)}.mw-parser-output .hovers-grayscale-reverse:hover,.mw-parser-output .hovers-grayscale-reverse.active{filter:grayscale(100%)}.mw-parser-output .hovers-invert{filter:invert(100%)}.mw-parser-output .hovers-invert-reverse:hover,.mw-parser-output .hovers-invert-reverse.active{filter:invert(100%)}.mw-parser-output .hovers-saturate{filter:saturate(200%)}.mw-parser-output .hovers-saturate-reverse:hover,.mw-parser-output .hovers-saturate-reverse.active{filter:saturate(200%)}.mw-parser-output .hovers-sepia{filter:sepia(100%)}.mw-parser-output .hovers-sepia-reverse:hover,.mw-parser-output .hovers-sepia-reverse.acitve{filter:sepia(100%)}.mw-parser-output .hovers-hue-rotate{filter:hue-rotate(180deg)}.mw-parser-output .hovers-hue-rotate-reverse:hover,.mw-parser-output .hovers-hue-rotate-reverse.active{filter:hue-rotate(180deg)}.mw-parser-output .hovers-sweep-to-right,.mw-parser-output .hovers-sweep-to-left,.mw-parser-output .hovers-sweep-to-bottom,.mw-parser-output .hovers-sweep-to-top,.mw-parser-output .hovers-radial-out,.mw-parser-output .hovers-radial-in{position:relative;transition-duration:0.3s;transition-timing-function:ease-out;overflow:hidden}.mw-parser-output .hovers-sweep-to-right:before,.mw-parser-output .hovers-sweep-to-left:before,.mw-parser-output .hovers-sweep-to-bottom:before,.mw-parser-output .hovers-sweep-to-top:before,.mw-parser-output .hovers-radial-out:before,.mw-parser-output .hovers-radial-in:before{content:"";position:absolute;z-index:10;top:0;left:0;right:0;bottom:0;background:inherit;transform:scaleX(0);transition:inherit}.mw-parser-output .hovers-sweep-to-bottom:before,.mw-parser-output .hovers-sweep-to-top:before{transform:scaleY(0)}.mw-parser-output .hovers-radial-out:before,.mw-parser-output .hovers-radial-in:before{border-radius:50%;transform:scale(0)}.mw-parser-output .hovers-radial-in:before{transform:scale(2)}.mw-parser-output .hovers-sweep-to-right:before{transform-origin:0 50%}.mw-parser-output .hovers-sweep-to-left:before{transform-origin:100%50%}.mw-parser-output .hovers-sweep-to-bottom:before{transform-origin:50%0}.mw-parser-output .hovers-sweep-to-top:before{transform-origin:50%100%}.mw-parser-output .hovers-radial-out:hover:before,.mw-parser-output .hovers-radial-out.active:before{transform:scale(2)}.mw-parser-output .hovers-radial-in:hover:before,.mw-parser-output .hovers-radial-in.active:before{transform:scale(0)}.mw-parser-output .hovers-sweep-to-right .hovers-content.center,.mw-parser-output .hovers-sweep-to-left .hovers-content.center,.mw-parser-output .hovers-sweep-to-bottom .hovers-content.center,.mw-parser-output .hovers-sweep-to-top .hovers-content.center,.mw-parser-output .hovers-radial-out .hovers-content.center,.mw-parser-output .hovers-radial-in .hovers-content.center{display:flex;align-items:center;justify-content:center;word-break:break-all}.mw-parser-output .hovers-sweep-to-right:hover:before,.mw-parser-output .hovers-sweep-to-left:hover:before,.mw-parser-output .hovers-sweep-to-bottom:hover:before,.mw-parser-output .hovers-sweep-to-top:hover:before,.mw-parser-output .hovers-sweep-to-right.active:before,.mw-parser-output .hovers-sweep-to-left:hover:before,.mw-parser-output .hovers-sweep-to-bottom:hover:before,.mw-parser-output .hovers-sweep-to-top:hover:before{transform:scaleX(1)}.mw-parser-output .hovers-sweep-to-right .hovers-content,.mw-parser-output .hovers-sweep-to-left .hovers-content,.mw-parser-output .hovers-sweep-to-bottom .hovers-content,.mw-parser-output .hovers-sweep-to-top .hovers-content,.mw-parser-output .hovers-radial-out .hovers-content,.mw-parser-output .hovers-radial-in .hovers-content{width:100%;height:100%;position:absolute;transition-property:all;transition-duration:inherit;top:0;left:0;z-index:11}.mw-parser-output .hovers-sweep-to-right .hovers-content{left:initial;right:100%}.mw-parser-output .hovers-sweep-to-right:hover .hovers-content,.mw-parser-output .hovers-sweep-to-right.active .hovers-content{right:0}.mw-parser-output .hovers-sweep-to-left .hovers-content{left:100%}.mw-parser-output .hovers-sweep-to-left:hover .hovers-content,.mw-parser-output .hovers-sweep-to-left.active .hovers-content{left:0}.mw-parser-output .hovers-sweep-to-bottom .hovers-content{top:initial;bottom:100%}.mw-parser-output .hovers-sweep-to-bottom:hover .hovers-content,.mw-parser-output .hovers-sweep-to-bottom.active .hovers-content{bottom:0}.mw-parser-output .hovers-sweep-to-top .hovers-content{top:100%}.mw-parser-output .hovers-sweep-to-top:hover .hovers-content,.mw-parser-output .hovers-sweep-to-top.active .hovers-content{top:0}.mw-parser-output .hovers-radial-out .hovers-content,.mw-parser-output .hovers-radial-in:hover .hovers-content,.mw-parser-output .hovers-radial-in.active .hovers-content{opacity:0}.mw-parser-output .hovers-radial-in .hovers-content,.mw-parser-output .hovers-radial-out:hover .hovers-content,.mw-parser-output .hovers-radial-out.active .hovers-content{opacity:1}.mw-parser-output .hovers-border,.mw-parser-output .hovers-trim,.mw-parser-output .hovers-ripple-out,.mw-parser-output .hovers-ripple-in,.mw-parser-output .hovers-outline-out,.mw-parser-output .hovers-outline-in,.mw-parser-output .hovers-reveal{font-size:160px;line-height:16px}.mw-parser-output .hovers-border,.mw-parser-output .hovers-trim{position:relative;top:0;left:0;transition:all 0.3s}.mw-parser-output .hovers-border:before{content:"";width:100%;height:100%;position:absolute;top:0;left:0;box-sizing:border-box;transition:inherit;border-width:calc(0.0625em*0.6);border-color:inherit;border-style:solid;border-radius:inherit;opacity:0}.mw-parser-output .hovers-border:hover:before,.mw-parser-output .hovers-border.active:before{opacity:1}.mw-parser-output .hovers-trim:before{content:"";position:absolute;top:calc(0.0625em*0.4);left:calc(0.0625em*0.4);bottom:calc(0.0625em*0.4);right:calc(0.0625em*0.4);transition:inherit;border-width:calc(0.0625em*0.6);border-color:inherit;border-style:solid;opacity:0;border-radius:inherit}.mw-parser-output .hovers-trim:hover:before,.mw-parser-output .hovers-trim.active:before{opacity:1}.mw-parser-output .hovers-ripple-out,.mw-parser-output .hovers-ripple-in,.mw-parser-output .hovers-outline-out,.mw-parser-output .hovers-outline-in,.mw-parser-output .hovers-reveal{animation-duration:0.7s;animation-timing-function:ease-out;transition:all 0.3s}.mw-parser-output .hovers-ripple-out:before,.mw-parser-output .hovers-ripple-in:before,.mw-parser-output .hovers-outline-out:before,.mw-parser-output .hovers-outline-in:before,.mw-parser-output .hovers-reveal:before{content:"";position:absolute;top:0;right:0;bottom:0;left:0;animation:inherit;transition:inherit;border-width:calc(0.0625em*0.6);border-color:inherit;border-style:solid;border-radius:inherit}.mw-parser-output .hovers-ripple-out:before{opacity:0}.mw-parser-output .hovers-ripple-in:before{top:calc(-0.0625em*1.2);right:calc(-0.0625em*1.2);bottom:calc(-0.0625em*1.2);left:calc(-0.0625em*1.2);opacity:0}.mw-parser-output .hovers-outline-out:before{opacity:0}.mw-parser-output .hovers-outline-out:before{top:calc(-0.0625em*1.6);right:calc(-0.0625em*1.6);bottom:calc(-0.0625em*1.6);left:calc(-0.0625em*1.6);opacity:0}.mw-parser-output .hovers-reveal:before{border-width:0;opacity:0}@keyframes ripple-out{50%{opacity:1}100%{top:calc(-0.0625em*1.2);right:calc(-0.0625em*1.2);bottom:calc(-0.0625em*1.2);left:calc(-0.0625em*1.2);opacity:0}}.mw-parser-output .hovers-ripple-out:hover:before,.mw-parser-output .hovers-ripple-out.active:before{animation-name:ripple-out}@keyframes ripple-in{50%{opacity:1}100%{top:0;right:0;bottom:0;left:0;opacity:0}}.mw-parser-output .hovers-ripple-in:hover:before,.mw-parser-output .hovers-ripple-in.active:before{animation-name:ripple-in}.mw-parser-output .hovers-outline-out:hover:before,.mw-parser-output .hovers-outline-in:hover:before,.mw-parser-output .hovers-outline-out.active:before,.mw-parser-output .hovers-outline-in:hover:before{top:calc(-0.0625em*0.8);right:calc(-0.0625em*0.8);bottom:calc(-0.0625em*0.8);left:calc(-0.0625em*0.8);opacity:1}.mw-parser-output .hovers-reveal:hover:before,.mw-parser-output .hovers-reveal.active:before{transform:translateY(0);border-width:calc(0.0625em*0.4);opacity:1}.mw-parser-output .hovers-round-corners{overflow:hidden}.mw-parser-output .hovers-round-corners:hover,.mw-parser-output .hovers-round-corners.active{border-radius:0.0625em}.mw-parser-output .hover-turn{position:relative;transform:translateZ(1px)}.mw-parser-output .hover-turn-before,.mw-parser-output .hover-turn-after{position:absolute;top:0;left:0}@keyframes hover-turn{from{transform:rotateY(-90deg)}50%{transform:scale(1.2)}to{transform:rotateY(0)}}.mw-parser-output .hover-turn:not(:hover) .hover-turn-before,.mw-parser-output .hover-turn:hover .hover-turn-after{animation:hover-turn 0.5s}.mw-parser-output .hover-turn:hover .hover-turn-before,.mw-parser-output .hover-turn:not(:hover) .hover-turn-after{opacity:0}

|
|
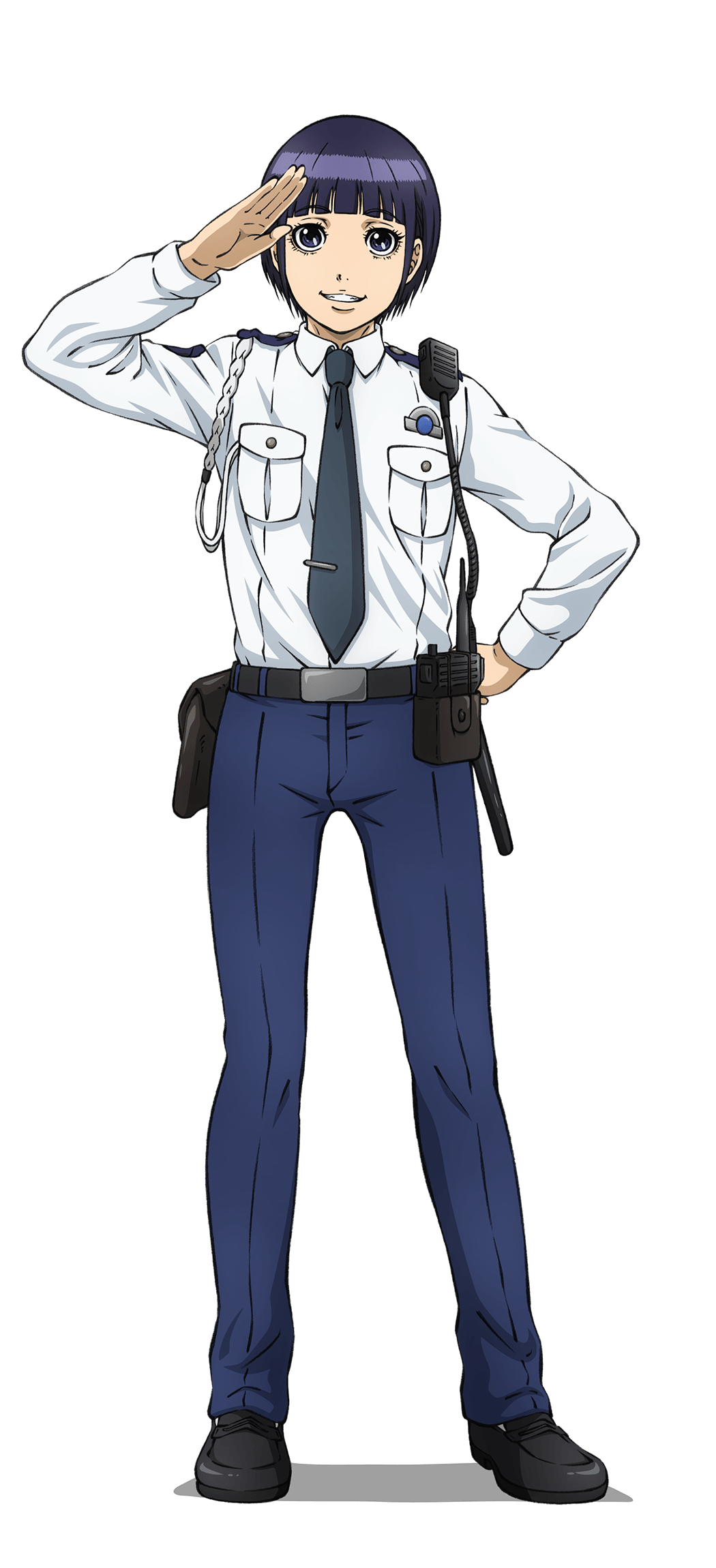
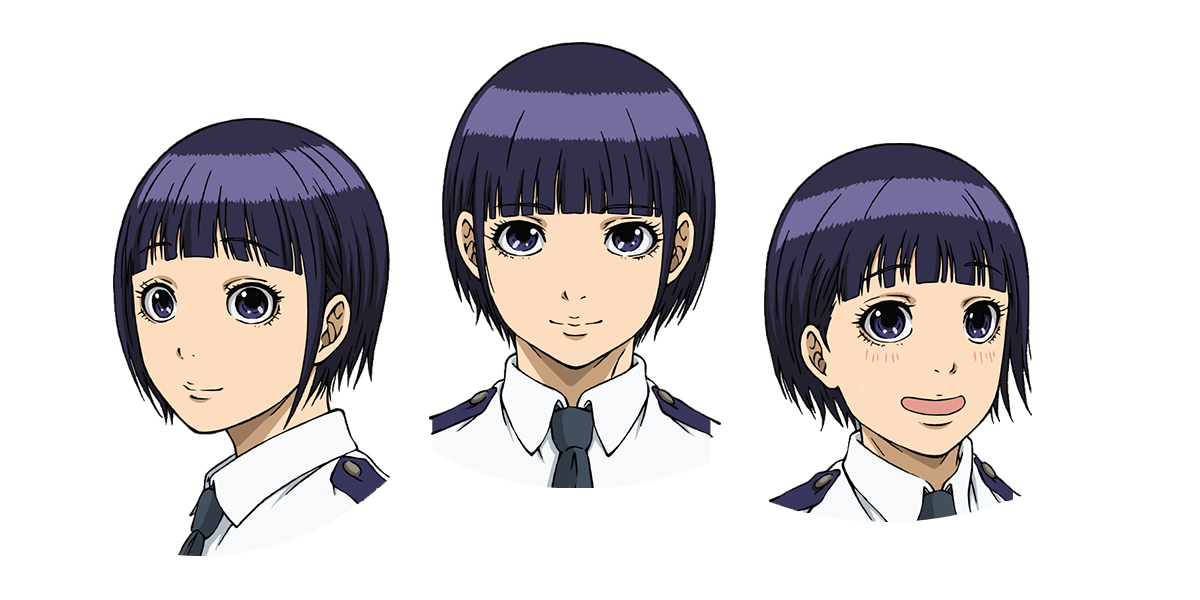
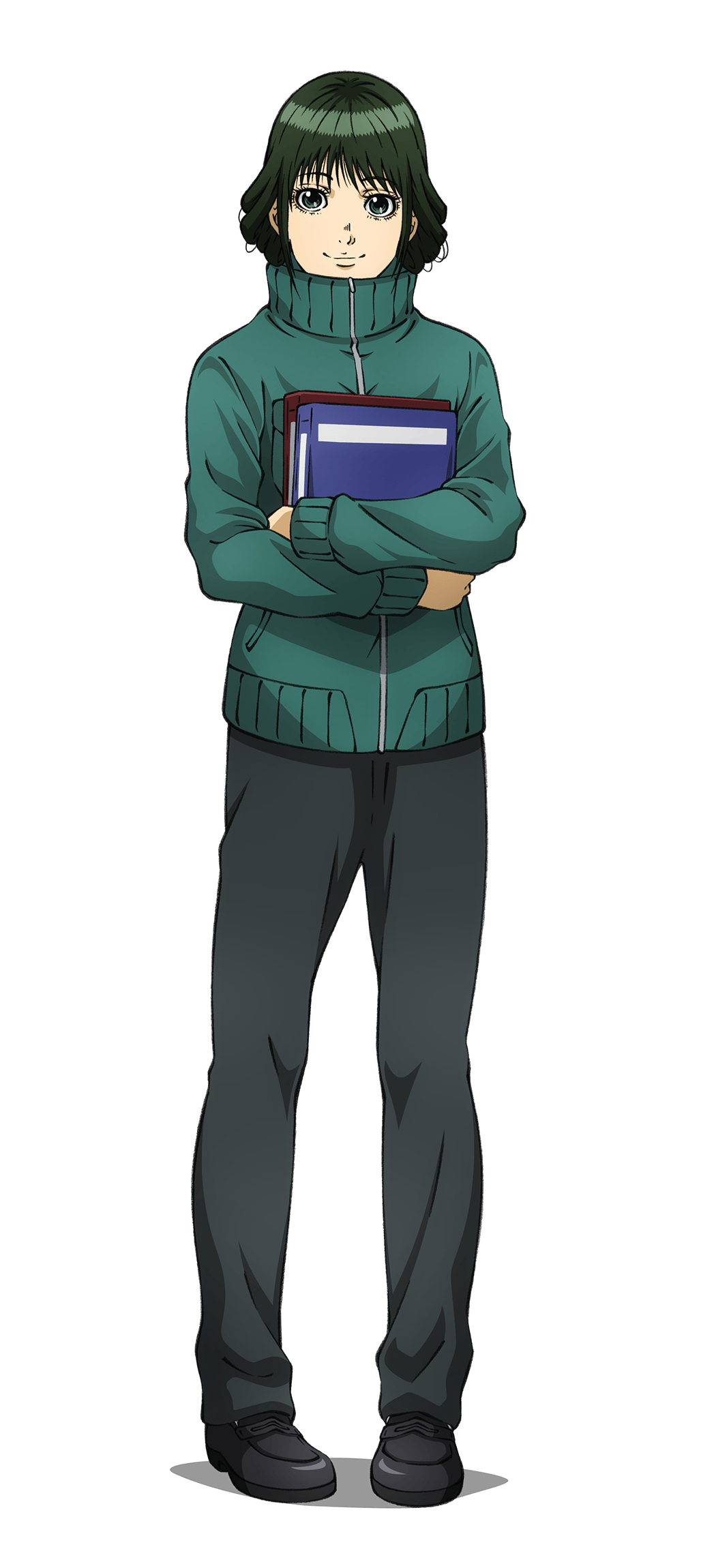
巡查 川合麻依 CV:若山诗音 在町山派出所工作的新人警察。 对自己的工作没有任何展望和自豪感,对繁重的工作感到厌烦,正在考虑辞职。 不擅长格斗等运动,笨手笨脚,很多次差点搞砸行动,但有着能从模糊的目击证词中辨别对象容貌的能力。 因为单纯坦率的性格,也常常被嫌疑犯和辅导过的少男少女的言行愚弄。 在接受藤的指导的过程中,逐渐开始积极对待警察的工作。
|

|
|
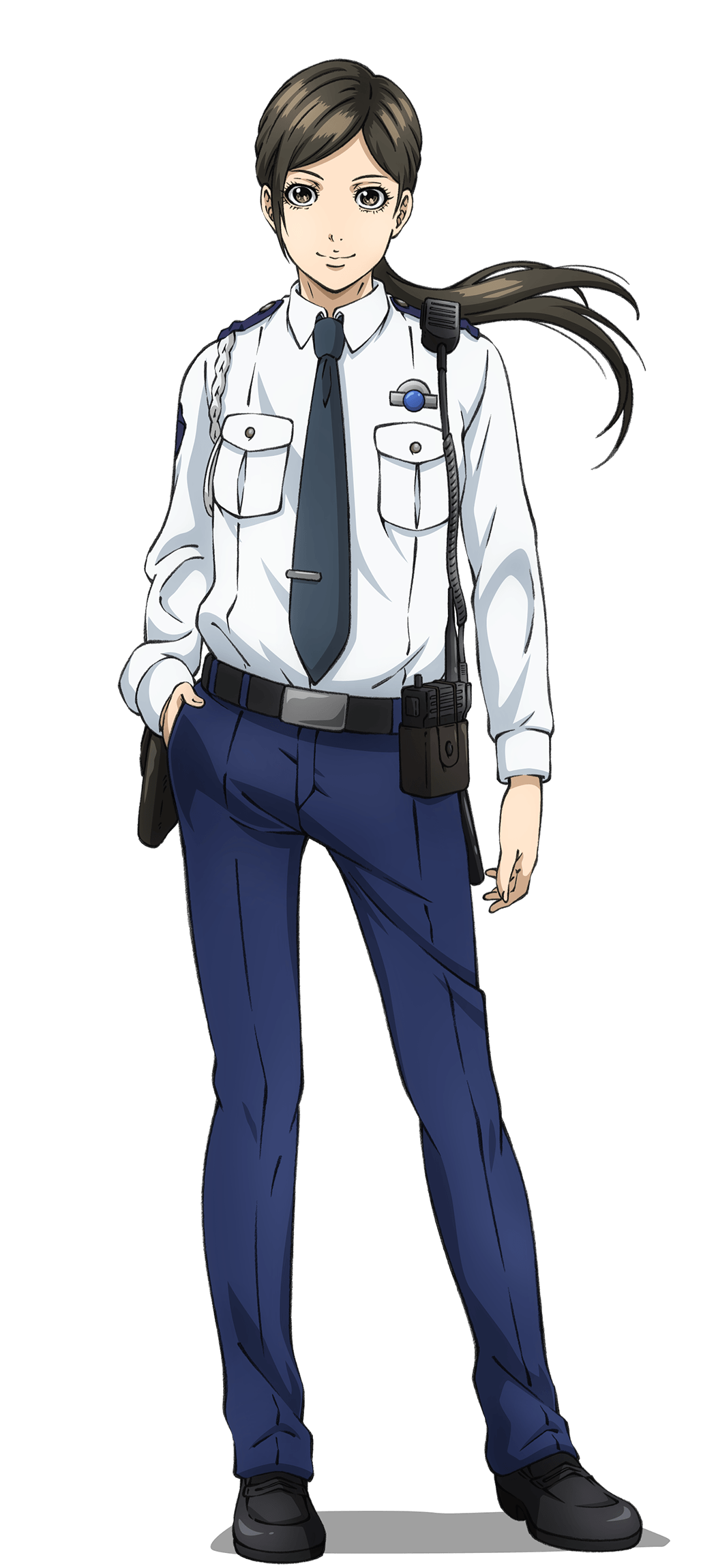
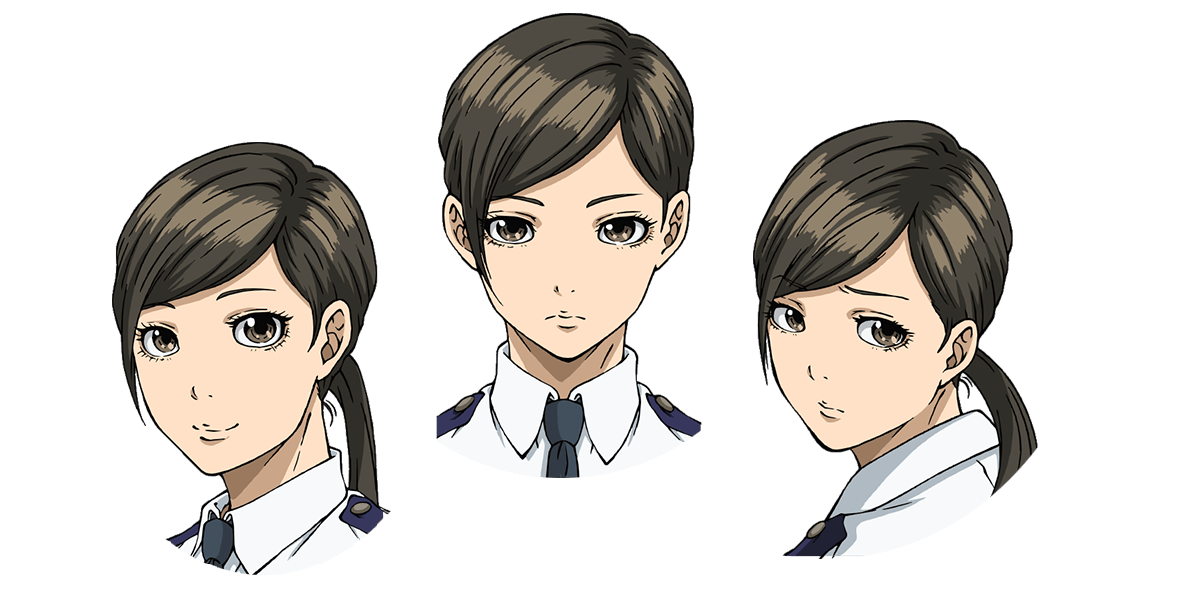
巡查部长 藤圣子 CV:石川由依 以第一名的成绩毕业于警察学校,活跃在搜查一系的原刑事科王牌。 调到町山派出所,作为川合的指导员和她搭档。 有传言说她是因为对后辈进行职权骚扰而被调动的,但真伪不明。 虽然有能力,而且拥有众所周知的美貌,但因为性格和举止得到了“山地母猩猩”的外号。
|

|
|
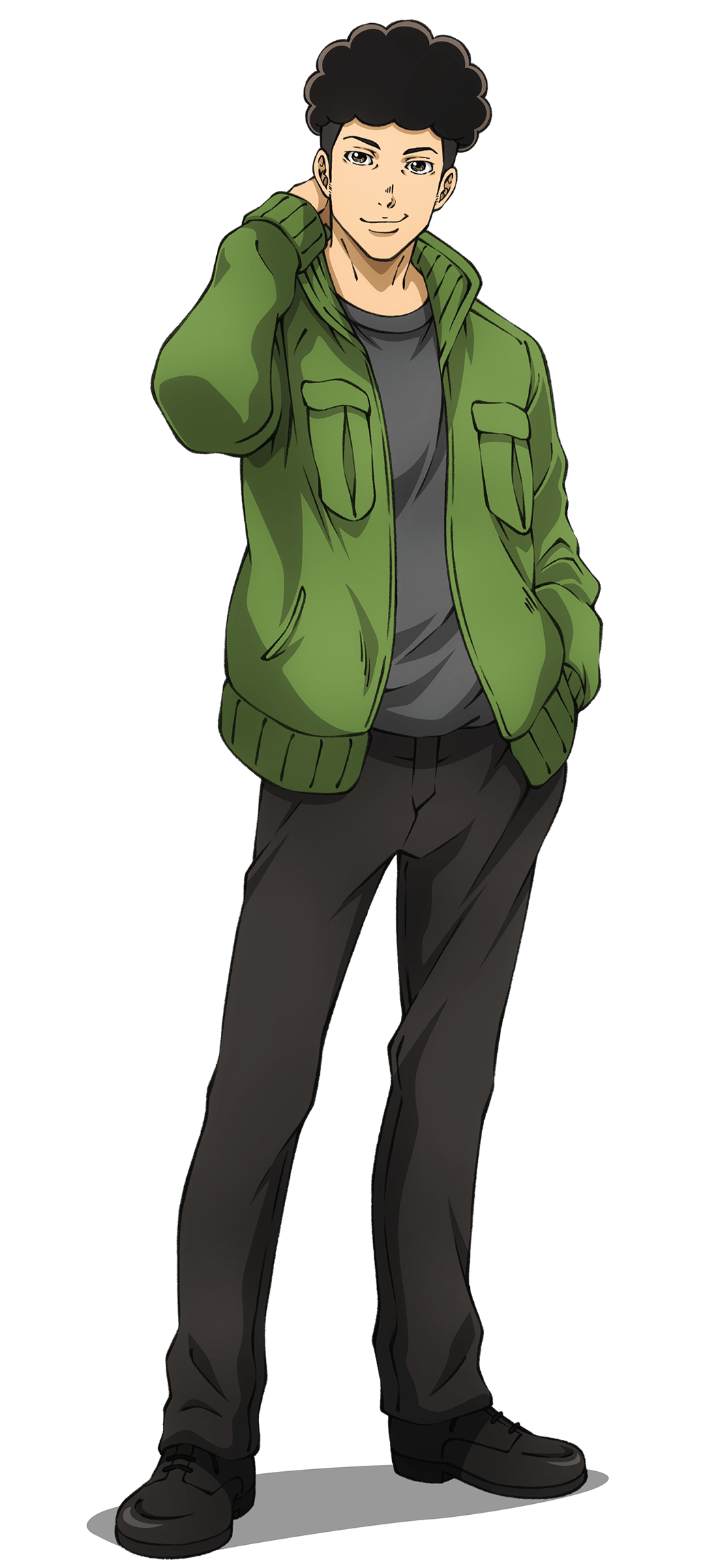
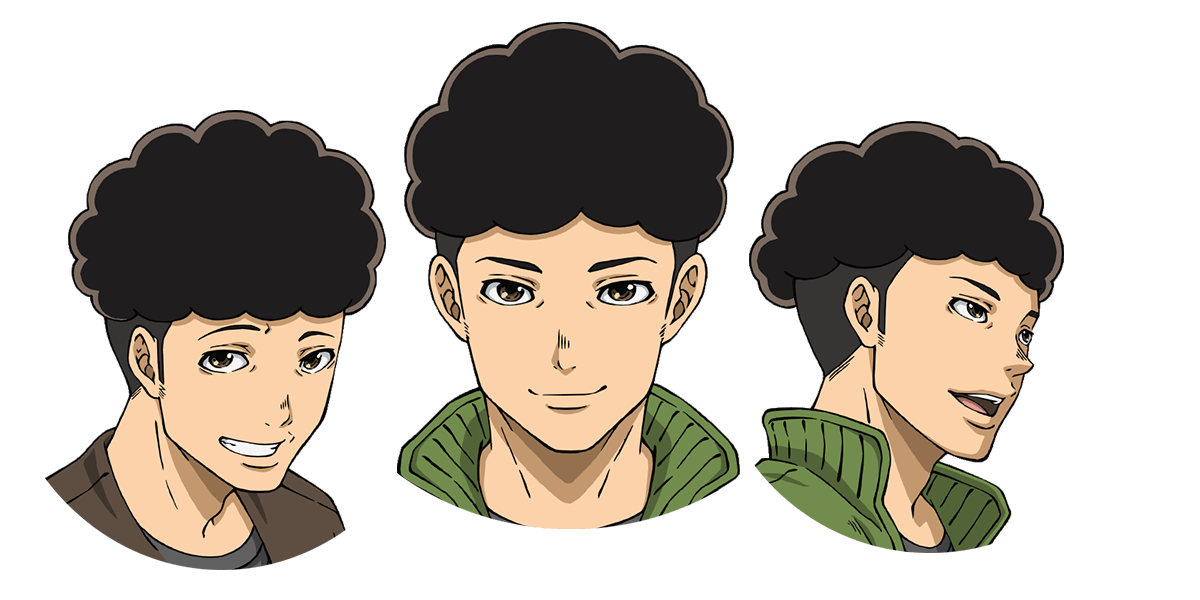
巡查部长 源诚二 CV:铃木崚汰 身为搜查一系的刑警,与藤是警察学校的同学。标志是天然卷发。 虽然与藤常常拌嘴,但互相认可作为警察的能力。 虽然在学校的时候成绩是倒数第一,但有着瞬间俘获人心的天赋,被誉为“审讯天才”。
|

|
|
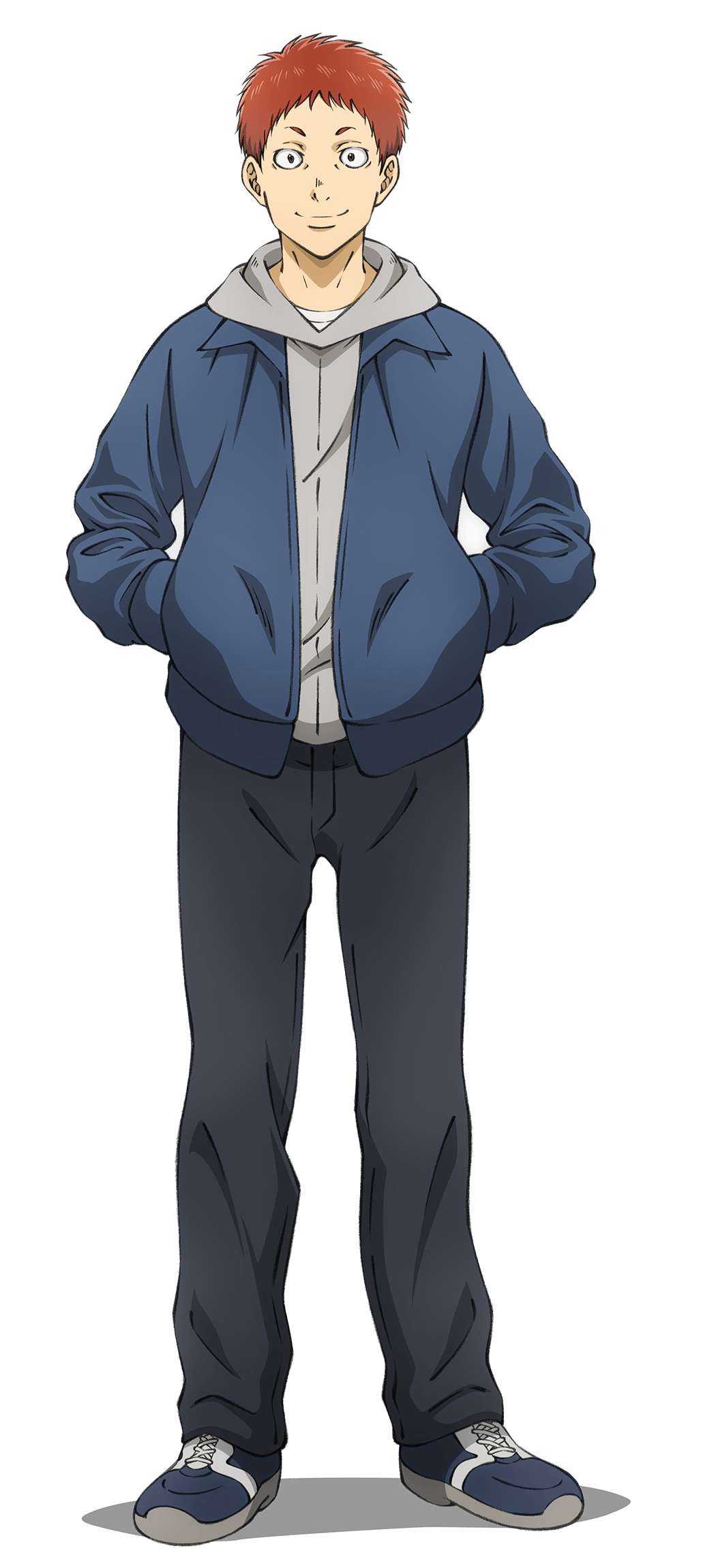
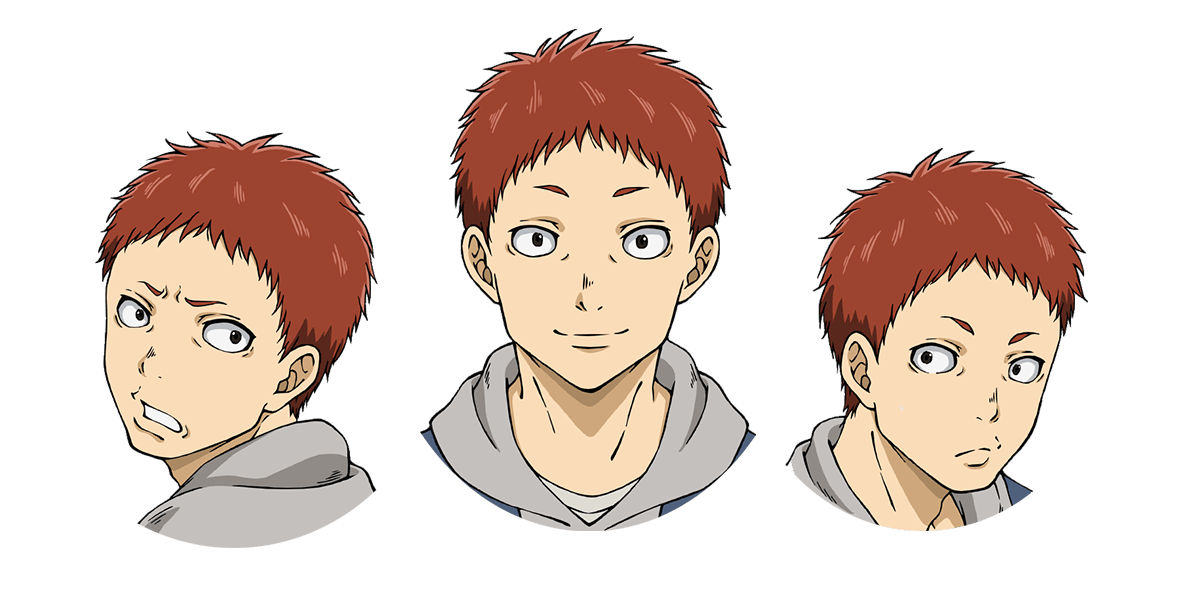
巡查长 山田武志 CV:土屋神叶 和诚二搭档的搜查一系刑警,圣子和诚二的警察学校后辈。 从警察学校时代开始就备受宠爱(?)。 虽然有想要帮助有困难的人的正义感,但是为了眼前的工作拼命努力时,视野会变得狭窄。
|

|
|
巡查长 牧高美和 CV:花泽香菜 搜查一系的刑警,和山田是警察学校的同学。 踏实、认真的工作作风得到了一致好评,深受一线警员的信赖。 喜欢新选组,“感觉和新选组的工作内容很像”而成为警察的奇怪女孩。 缺乏运动细胞,但是头脑灵活。
|

|
|
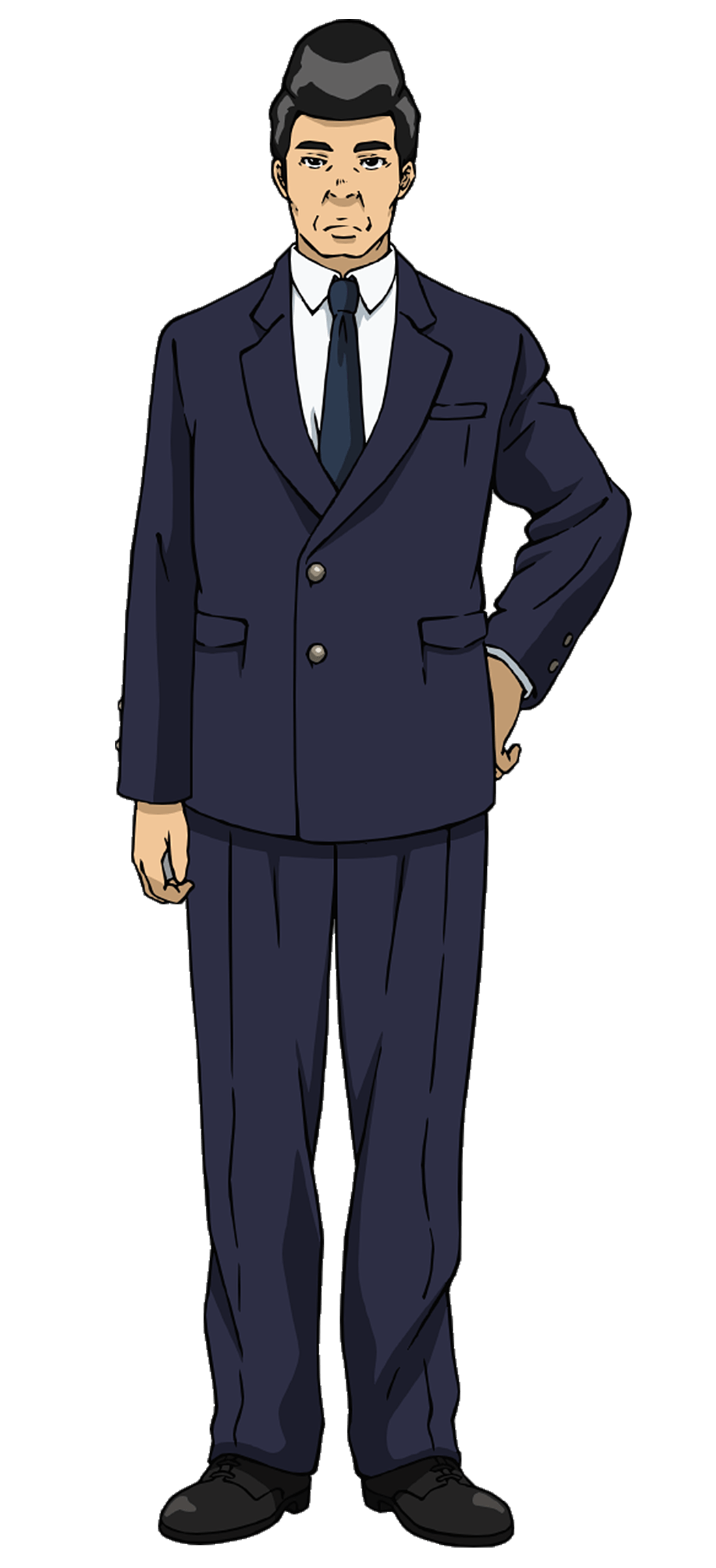
警部补 北条保 CV:小山力也 搜查一系的系长,发型是他的标志。 有时会对自由奔放的部下进行严格的指导,但也会时刻关注部下的身体状况和精神状态, 是值得信赖的上司。
|

|
|
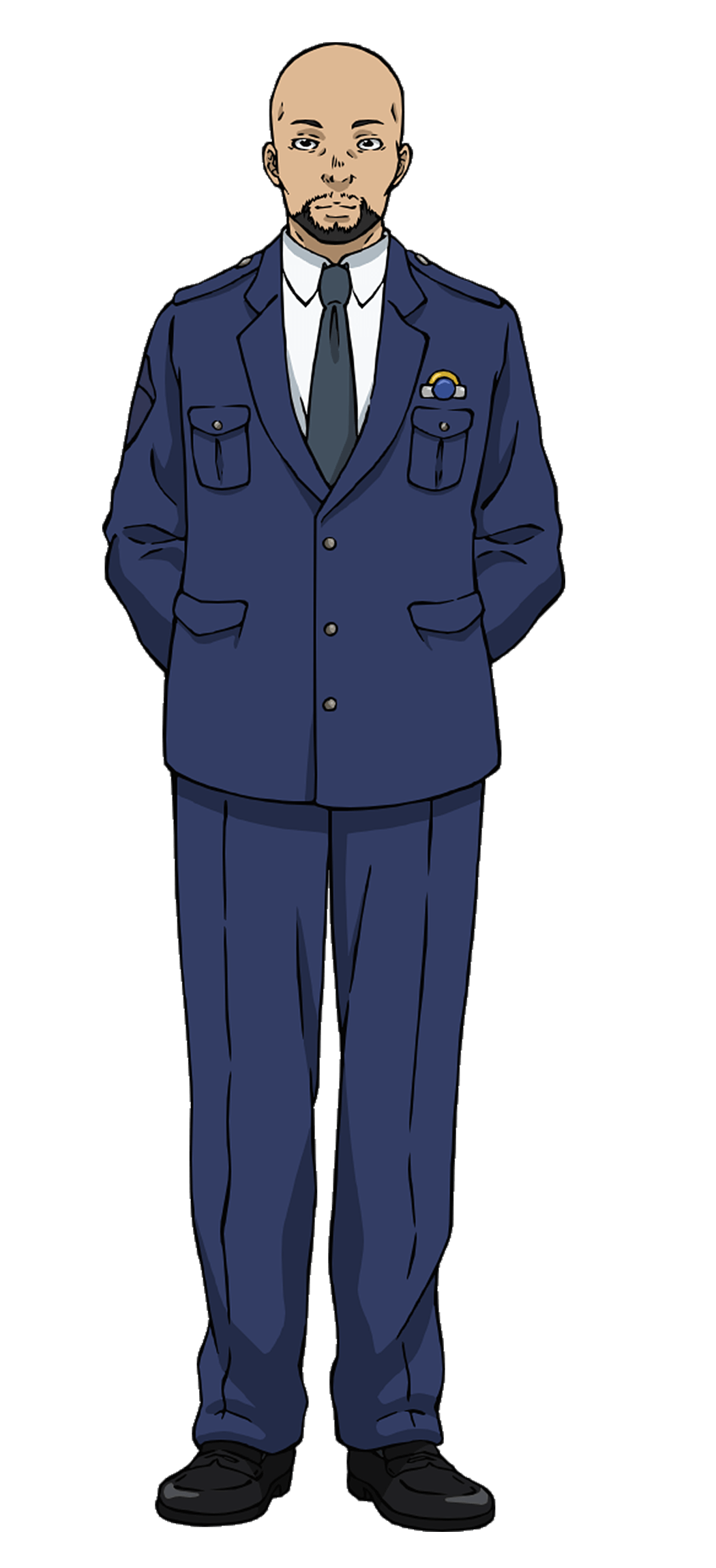
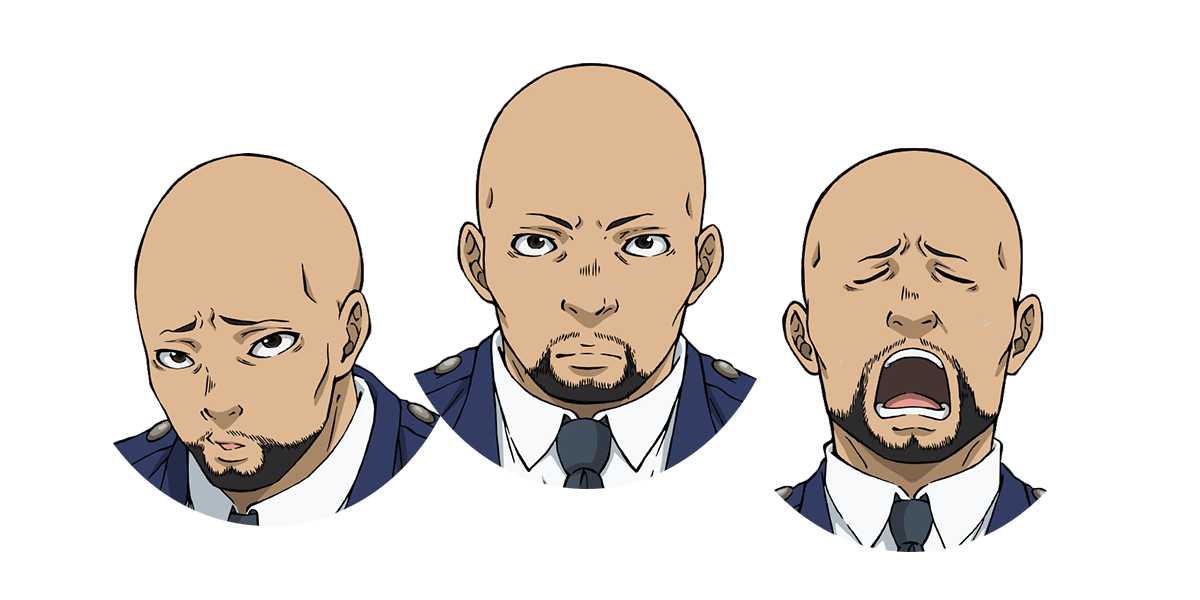
警视 副署长 CV:小林剑道 町山警察署的副署长。是个留着光头、下巴蓄着胡子的原机动队员。 作为擅长柔道的猛将,在逮捕术等训练中担任指导角色。也有着喜欢宝冢歌舞剧的意外一面。 虽然经常会对不服从命令的部下们大发雷霆,但也会温暖地守护着他们的成长。
|
次要角色
町山警察署
- 町山署长
- CV:前田弘喜
- 警衔:警视
- 动画中主要作用是下属惹麻烦时替其在高层官员面前背锅挨骂。
- 町山交番所长
- CV:家中宏
- 警衔:警部补
- 动画以及原作漫画中,有时会驻守派出所值班,偶尔会与川合、藤一起执行巡逻任务。
- 刑事课 刑事课长
- CV:中博史
- 刑事课 搜查一系 那须
- CV:手冢宏通
- 警衔:巡查部长
- 动画以及原作漫画中,为牧高美和同组搭档。做事认真且很有能力的优等生,很少给上司捅娄子,令副署长刮目相看。
- 刑事课 搜查二系 东岩
- CV:黑田崇矢
- 职务:系长
- 敷根
- CV:滨添伸也
- 警衔:巡查
- 原作漫画中长期存在的龙套角色,动画登场初期因为自身能力不足招来周围同事的厌恶与反感,后期有所转变。
- 交通课 宫原
- CV:东地宏树
- 警衔:巡查部长
- 交通机动队出身
- 日常工作为交通现场管制、开具罚单、处理交通事故现场、超速行驶、醉酒驾驶,还要修正川合错误百出开错的罚单。
- 警务课 咲
- CV:广濑有纪
- 町山警察署接线员,警务部门行政职员。身材矮小,娃娃脸,经常戴一副眼镜,日常工作以接电话为主。
户成警察署
- 桃木
- 职务:分队长
- 警衔:巡查部长
- 藤圣子、源诚二 警察学校同期。
其他角色
- 川合麻依之父
- CV:小形满
- 对于自己的工作曾有过深深的不满,因而强烈希望川合能够成为一名公务员,也是促使川合愿意一直留在警察队伍的主要原因之一。
- 轰
- CV:落合福嗣
- 藤圣子、源诚二 警察学校同期,动画出场时已做辞职打算。
- 鬼瓦
- CV:木曾宽子
- 町山警察署副署长之妻。曾经担任过冈岛县警察学校教官。
- 总部警察(无线电)
- CV:中村和正
- 仅作为电台背景音,无角色具体形象。具体工作为提供增援或指派警署警员出警执行任务,前期剧情需要经常指派町山警察署。
出版信息
- 日文版由讲谈社出版。为纪念电视剧化,漫画的廉价版《秘密内幕~女警的反击~ 电视剧化纪念 1卷~3卷廉价版合辑》于2021年6月16日发售。
- 繁体中文版由东立出版社出版仅出版第1卷,已坑。
| 卷 | 封面 | 日文版 | 繁体中文版 | ||
|---|---|---|---|---|---|
| 出版日期 | ISBN | 出版日期 | ISBN | ||
| 1 |
|
2018年04月23日 | ISBN 978-4-06-511322-6 | 2019年09月26日 | ISBN 978-957-26-2933-8 |
| 2 |
|
2018年06月22日 | ISBN 978-4-06-511692-0 | ||
| 3 |
|
2018年08月23日 | ISBN 978-4-06-512637-0 | ||
| 4 |
|
2018年10月23日 | ISBN 978-4-06-513020-9 | ||
| 5 |
|
2019年01月23日 | ISBN 978-4-06-514527-2 | ||
| 6 |
|
2019年03月22日 | ISBN 978-4-06-514963-8 | ||
| 7 |
|
2019年05月23日 | ISBN 978-4-06-515420-5 | ||
| 8 |
|
2019年07月23日 | ISBN 978-4-06-516266-8 | ||
| 9 |
|
2019年09月20日 | ISBN 978-4-06-517128-8 | ||
| 10 |
|
2019年11月21日 | ISBN 978-4-06-517759-4 | ||
| 11 |
|
2020年01月23日 | ISBN 978-4-06-518157-7 | ||
| 12 |
|
2020年04月23日 | ISBN 978-4-06-518944-3 | ||
| 13 |
|
2020年06月23日 | ISBN 978-4-06-518966-5 | ||
| 14 |
|
2020年09月23日 | ISBN 978-4-06-518967-2 | ||
| 15 |
|
2020年11月20日 | ISBN 978-4-06-521759-7 | ||
| 16 |
|
2021年03月23日 | ISBN 978-4-06-522711-4 | ||
| 17 |
|
2021年06月23日 | ISBN 978-4-06-523557-7 | ||
| 18 |
|
2021年08月23日 | ISBN 978-4-06-524537-8 | ||
| 19 |
|
2021年11月22日 | ISBN 978-4-06-526127-9 | ||
| 20 |
|
2022年02月22日 | ISBN 978-4-06-526751-6 | ||
猜你喜欢
美特网 » 秘密内幕~女警的反击~的解释是什么
免责声明:本文由提供互联网分享,不代表本网的观点和立场;如有侵权请联系删除。