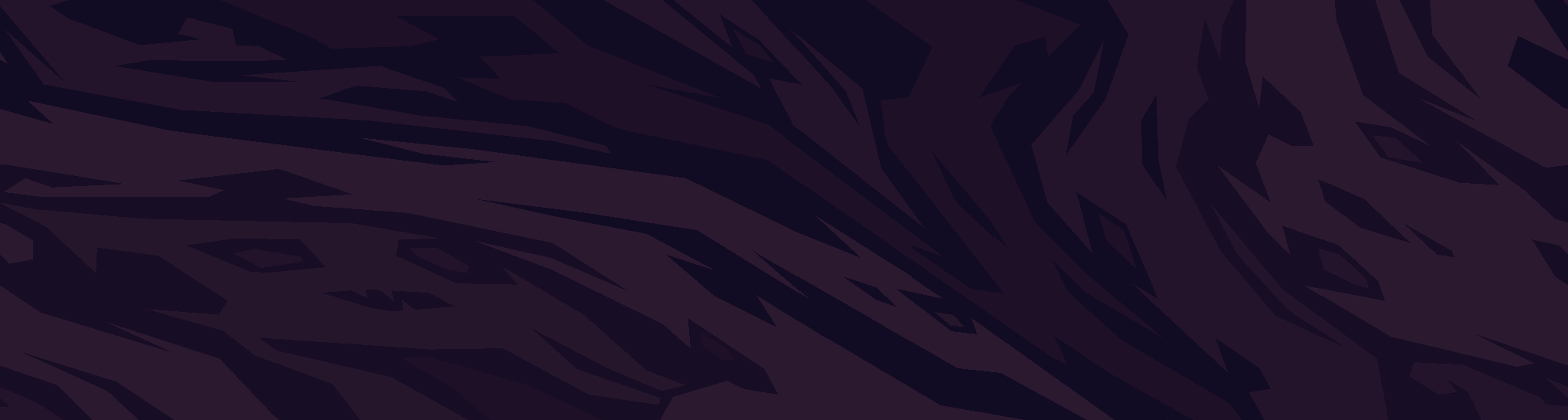
地狱亡灵的解释是什么
- 地狱亡灵(Undead Slave)是游戏每个关卡中都会出现的障碍物。
- 消除方法是先踢到墙角(或者不可移动的物体)再踢一下即可。【需要消耗一点意志】


|
|||||||||||||||||||||||
@keyframes show{from{opacity:0}}@keyframes shrink{from{transform:scale(1.15)}}@keyframes clear{from{filter:blur(5px)}}@keyframes appear{from{opacity:0;transform:scale(1.3)}}@keyframes look-top{from{width:150%;height:150%;object-position:center bottom}50%{object-position:center top}}@keyframes look-bottom{from{width:150%;height:150%;object-position:center top}50%{object-position:center bottom}}.mw-parser-output #toc{background:rgba(250,250,250,0.7)}.mw-parser-output .infoBoxContent{background:rgba(251,251,251,0.6)}.mw-parser-output .wikitable{background-color:rgba(251,251,251,0.6)}
/* 侧边栏logo或左下角图片添加 */
.sidebar-character {
position: fixed;
left: -3px;
z-index: -2;
}
.sidebar-character.top {
top: 0;
}
.sidebar-character.bottom {
bottom: 0;
}
#wglogo {
display: none;
}
@media screen and (max-width: 600px) {
/* 低像素设备隐藏 */
.sidebar-character {
display: none!important;
}
}
.sideBarPic.skin-vector:not(.DeceasedPerson) div#mw-panel div.portal {
background-color: rgba(246, 246, 246, 0.9);
/*padding-top: 0;
top: 212px*/
margin-left: -0.75em;
margin-right: 0;
padding-left: 1.5em;
padding-right: .95em;
}
.sideBarPic.skin-vector:not(.DeceasedPerson) div#mw-panel #p-logo + div.portal{
padding-top: 1.1em;
margin-top: 0;
}
.sideBarPic.skin-vector:not(.DeceasedPerson) #mw-panel div#p-logo {
/*background: rgba(246, 246, 246, 0.73);
left: 0;
padding: 0 .5em;
top: -212px*/
}
.sideBarPic:not(.DeceasedPerson) .sidebar-character.active {
display: block;
}
.sidebar-character {
display: none;
}
body.show-logo:not(.DeceasedPerson) #mw-panel #p-logo {
height: 160px;
}
body.show-logo:not(.DeceasedPerson) #mw-panel #p-logo .mw-wiki-logo {
background-image: url(https://img.moegirl.org.cn/logo/zhMoegirl15.2.png);
height: 160px;
}
.sideBarPic:not(.DeceasedPerson) #footer {
background-color: rgba(255,255,255,.7);
}
.sideBarPic:not(.DeceasedPerson) #footer #footer-moegirl .copyright {
color: #2f2f2f;
}


猜你喜欢
美特网 » 地狱亡灵的解释是什么
免责声明:本文由提供互联网分享,不代表本网的观点和立场;如有侵权请联系删除。














